
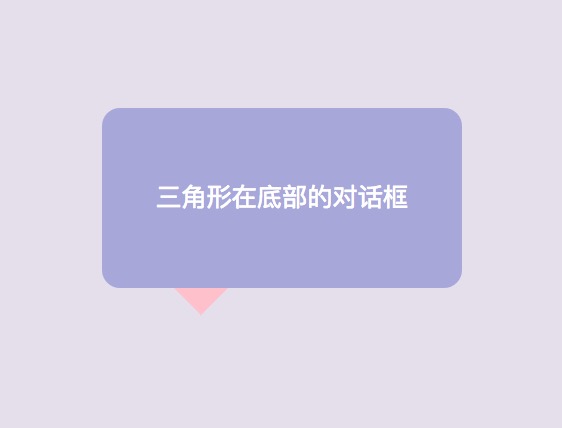
我们先说一下这个实心三角形 + 实心矩形气泡对话框的实现的思路:
①设置矩形,填充背景色 ;
②添加伪元素before,绘制三角形箭头 ;
③调整三角形箭头与矩形的位置,使两者结合在一起
一、绘制矩形对话框
在绘制如上图这样一个带实心三角形的气泡对话框之前,我们先绘制一个矩形,并将这个矩形背景填充上颜色,使它成为一个实心的矩形。
代码如下:
1 |
|

二、绘制三角形箭头
然后我们绘制该气泡对话框的箭头三角形
如何绘制三角形详情可以点击此处查看
①我们给矩形添加一个伪元素,在这个伪元素中绘制三角形;
②由于此次我们绘制的三角形箭头在矩形框底部,所以我们保留的是矩形顶部的边
CSS代码如下:
1 | /* 添加伪元素,在这里添加三角形 */ |

三、调整三角形箭头的位置
我们通过CSS定位(position)来移动三角形箭头位置,将三角形移到矩形框的底部。可以运用子绝父相的原理来进行定位。
①在三角形的父元素中添加相对定位;
②在伪元素中添加绝对定位
CSS代码如下:
1 | .one { |

四、修改颜色
最后,我们只需要将三角形箭头的颜色修改为矩形框的背景色就可以啦~
下面附上完整代码:
1 | <!DOCTYPE html> |

