简介:
本文主要介绍通过设置CSS的white-space属性来处理元素内的空白、空白符,以实现文本的不换行、自动换行、空白保留或合并。
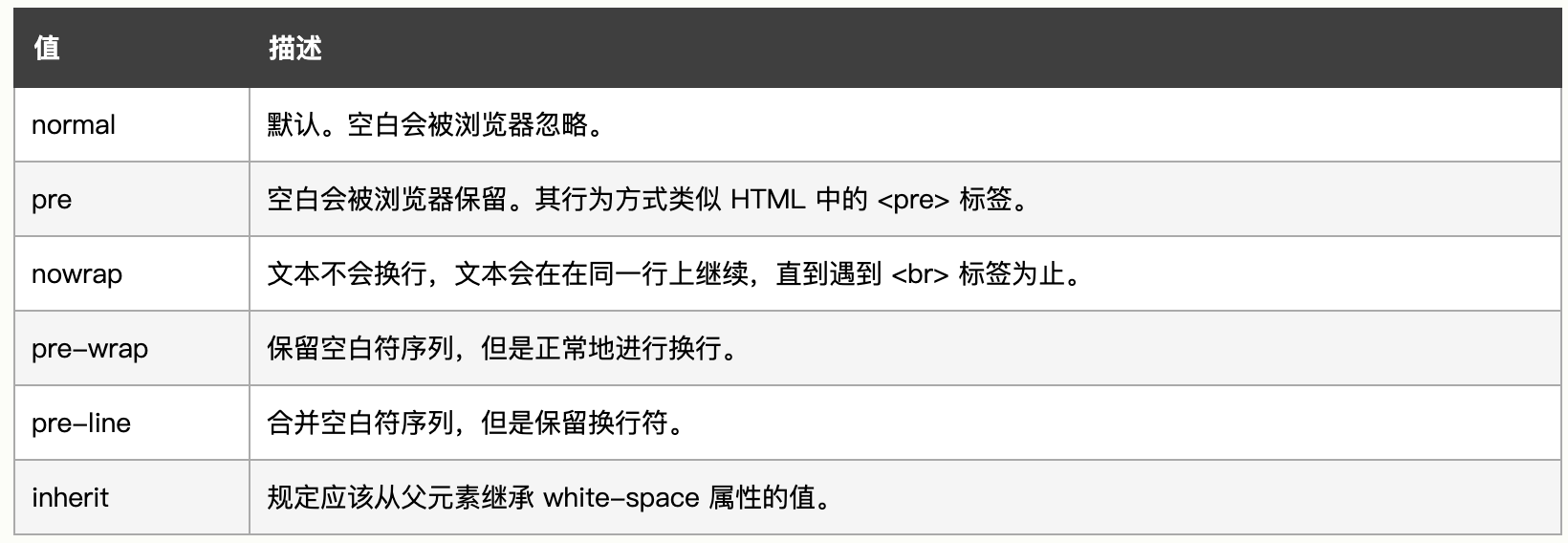
这边先列一下white-space可以设置的值,及其作用:

一、white-space: normal;
作用:默认,换行、多个空格最多展示为一个空格,多余空格会被浏览器忽略。
示例1
HTML
1 | <div class="normal">这是一些文本。这是一些文本。这是一些文本。</div> |

示例2
HTML
1 | <div class="normal"> |
运行结果:

示例3
为字符串text = “这是接口返回字符串。\n这是接口返回字符串。\n这是接口返回字符串。”
HTML
1 | <div class="normal">{{text}}</div> |

二、white-space: pre
作用:空白会被浏览器保留。其行为方式类似 HTML 中的
标签。
示例1
HTML
1 | <div class="pre"> |
运行结果:

示例2
为字符串text = “这是接口返回字符串。\n这是接口返回字符串。\n这是接口返回字符串。”
HTML
1 | <div class="pre">{{text}}</div> |
运行结果:

三、white-space: nowrap;
作用:文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
示例1
HTML
1 | <div class="nowrap">这是一些文本。这是一些文本。 |
运行结果:

示例2
HTML
1 | <div class="nowrap"> |
运行结果:

示例3
为字符串text =”这是接口返回字符串。\n这是接口返回字符串。
这是接口返回字符串。”
HTML
1 | <div class="nowrap">{{text}}</div> |
运行结果:

四、white-space: pre-wrap;
作用:保留空白符序列,但是正常地进行换行。
示例1
HTML
1 | <div class="pre-wrap">这是一些文本。这是一些文本。这是一些文本。</div> |
运行结果:

示例2
HTML
1 | <div class="pre-wrap">这是一些文本。这是一些文本。<br/>这是一些文本。</div> |
运行结果:

示例3
为字符串text =”这是接口返回字符串。\n这是接口返回字符串。
这是接口返回字符串。”
HTML
1 | <div class="pre-wrap">{{text}}</div> |
运行结果:

五、white-space: pre-line;
作用:合并空白符序列,但是保留换行符。
示例1
HTML
1 | <div class="pre-line"> |
运行结果:

示例2
HTML
1 | <div class="pre-line">这是一些文本。 这是一些文本。<br/>这是一些文本。</div> |
运行结果:

示例3
为字符串text =”这是接口返回字符串。\n这是接口返回字符串。
这是接口返回字符串。”
HTML
1 | <div class="pre-line">{{text}}</div> |
运行结果:

六、white-space: inherit;
作用:规定应该从父元素继承 white-space 属性的值。
示例1
HTML
1 | <div class="inherit"> |
运行结果:

示例2
HTML
1 | <div class="inherit">这是一些文本。 这是一些文本。<br/>这是一些文本。</div> |
运行结果:

示例3
为字符串text =”这是接口返回字符串。\n这是接口返回字符串。
这是接口返回字符串。”
HTML
1 | <div class="inherit">{{text}}</div> |
运行结果:

