
我们先说一下这个带边框的三角形实现的思路:
①设置一个大三角形 A;
②再在里面设置一个小三角形 B;
③调整两个三角形的位置,使两者重叠,并且小三角形B位于大三角形A的中心,从而实现带边框的三角形;
一、绘制一个大三角形 A(边框)
三角形 依靠矩形边框线(border)是梯形的特性来做的
①先给一个矩形设置比较宽的边框;
②把矩形宽高设为0;
③最后保留我们需要的那个三角形,并将边框颜色设置成看不见的颜色。
代码如下:
1 |
|

二、再在里面设置一个小三角形 B
绘制三角形详情同上,直接上代码:
1 |
|

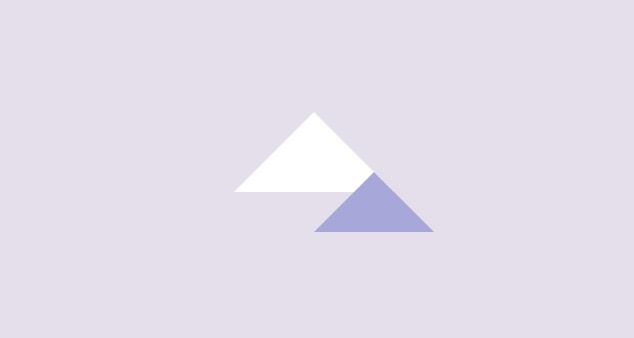
三、调整两个三角形的位置
调整两个三角形的位置,使两者重叠,并且小三角形B位于大三角形A的中心,从而实现带边框的三角形
代码如下:
1 |
|