介绍
本文主要介绍通过JS获取网页滑动距离,并实时监听的方法。分析document.body.scrollTop、document.documentElement.scrollTop、window.pageYOffset 三者之间的区别。

一、获取网页滑动距离
JS方法:
1 | console.log('网页被卷去的高:', document.body.scrollTop); |
document.body.scrollTop的值总为零的原因
页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement.scrollTop。
页面没有DTD,即没指定DOCTYPE时,使用document.body.scrollTop。
各浏览器下 scrollTop/scrollLeft的差异
IE:
对于没有doctype声明的页面,使用 document.body.scrollTop 或 document.documentElement.scrollTop;
对于有doctype声明的页面,则使用 document.documentElement.scrollTop;
Chrome、Firefox:
对于没有doctype声明的页面,使用 document.body.scrollTop 来获取 scrollTop高度 ;
对于有doctype声明的页面,则使用 document.documentElement.scrollTop;
Safari:
safari 比较特别,有自己获取scrollTop的函数 : window.pageYOffset
解决办法
封装一个兼容所有浏览器的函数
JS方法:
1 | //获得页面向左、向上卷动的距离 |
二、添加实时监听
JS方法:
1 | mounted() { |
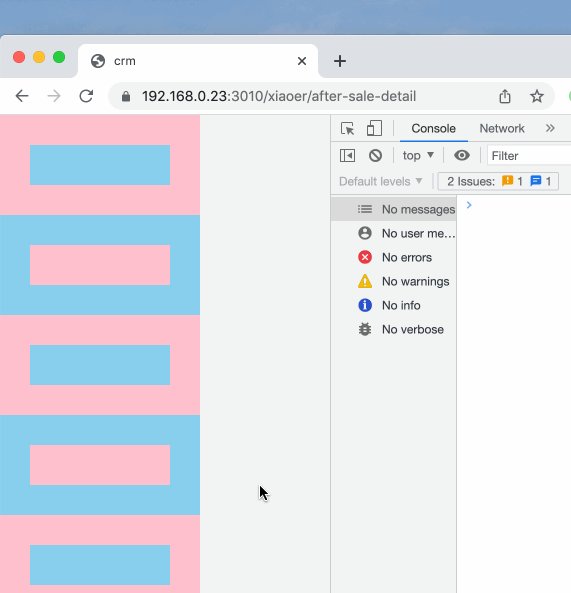
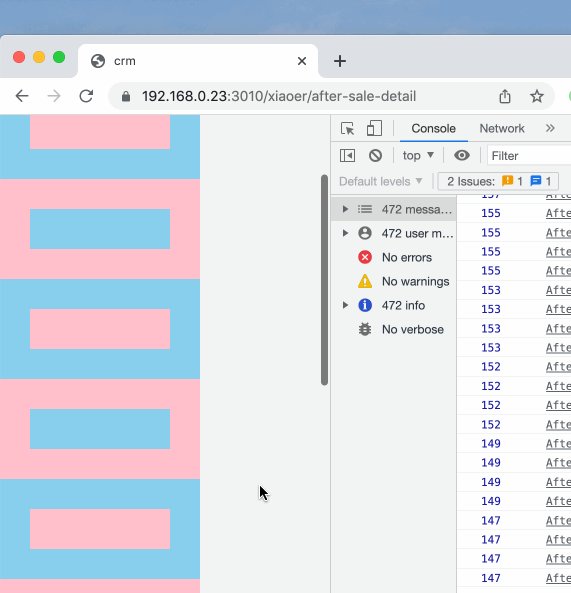
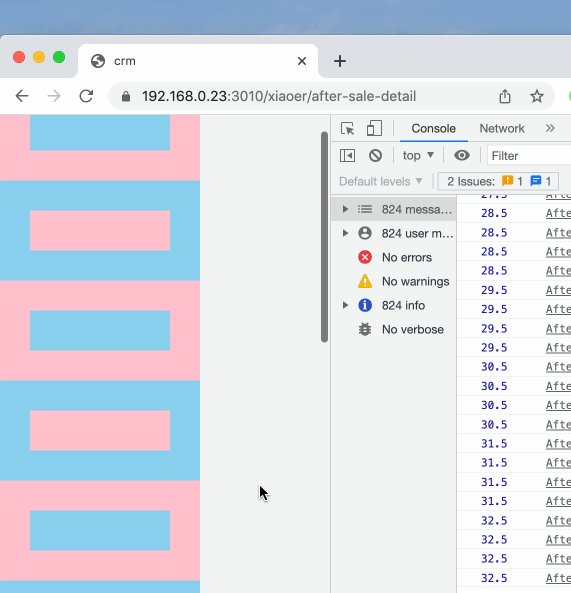
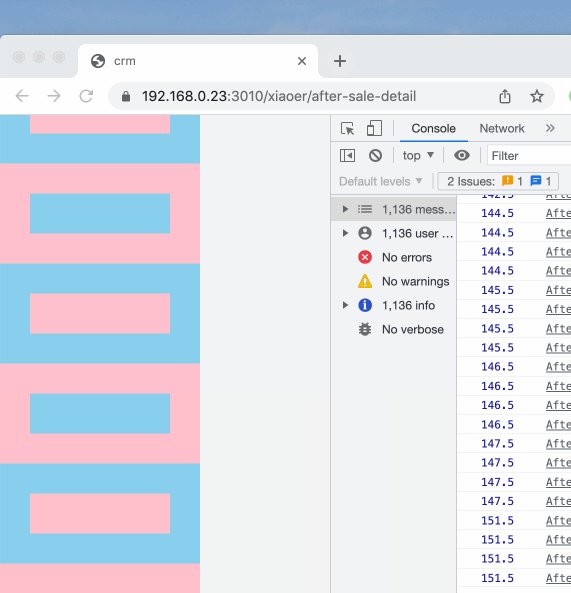
运行结果如下:

三、移除实时监听
JS方法:
1 | destroyed() { |
更多数据信息的获取,详见《JS-获取屏幕/显示器、浏览器、网页、DOM元素的宽高距离位置信息》
