介绍
本文主要介绍通过JS中获取DOM元素,并通过getBoundingClientRect()实时监听DOM元素滑动过程中离页面边缘的距离。

一、获取元素
HTML:
1 | <div id="myDom1" class="my_dom_1" /> |
JS方法:
1 | const myDom = document.getElementById('myDom1') || {}; |
更多获取DOM元素的方法详见:《JS-获取DOM元素的五种方法》
二、添加实时监听
JS方法:
1 | mounted() { |
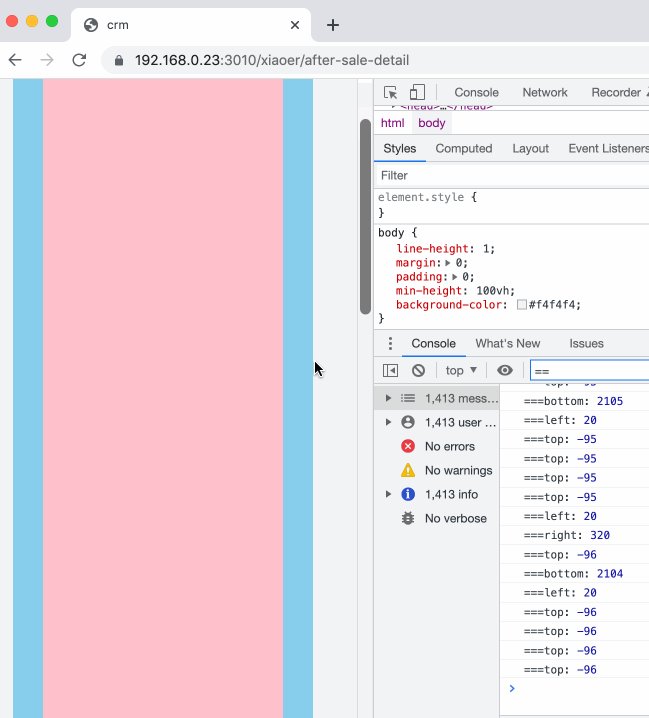
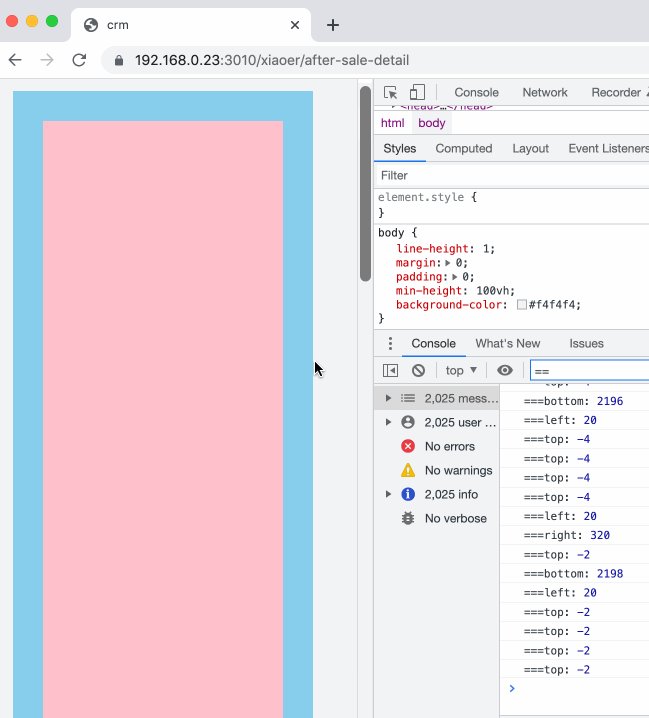
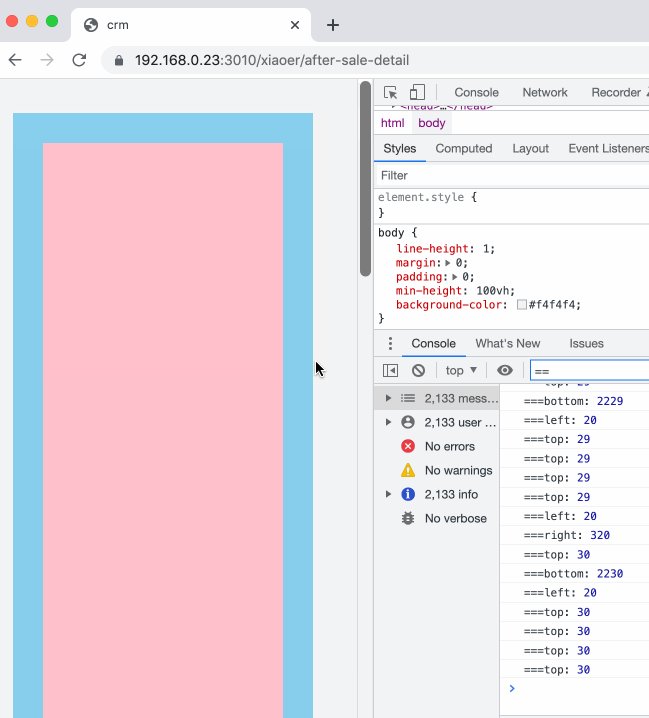
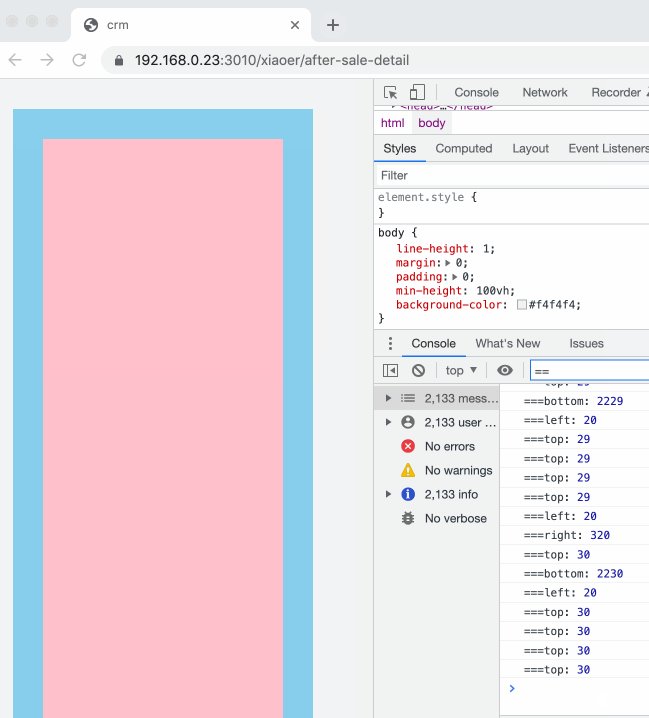
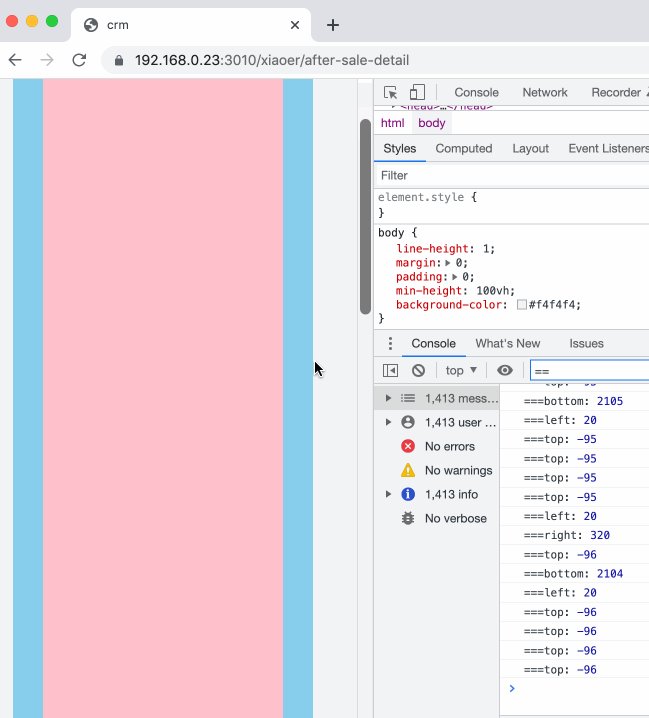
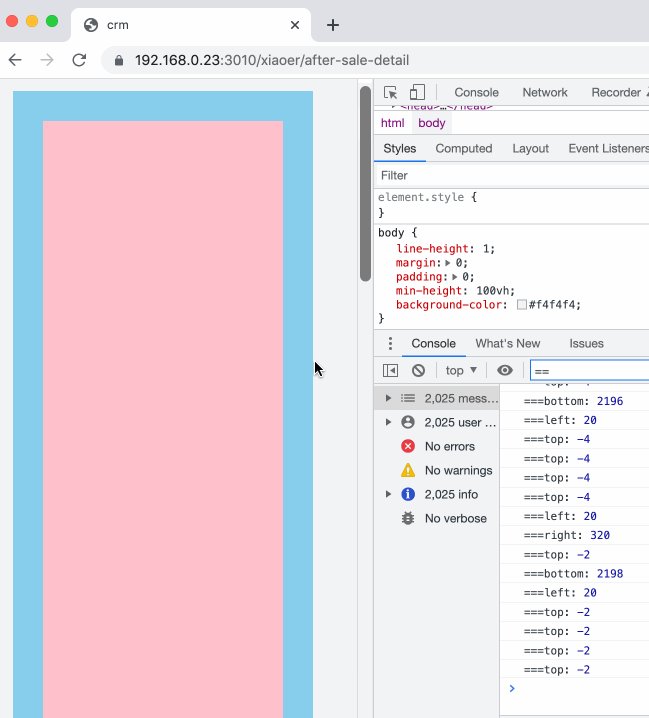
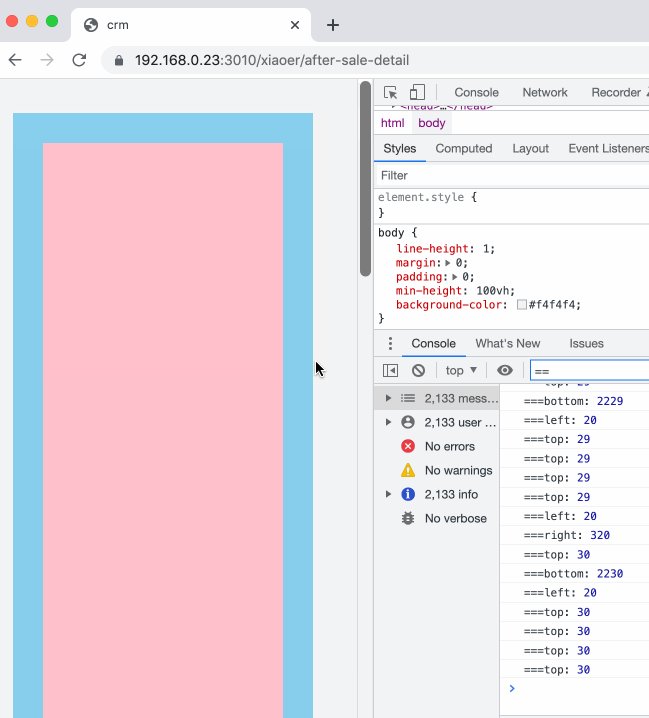
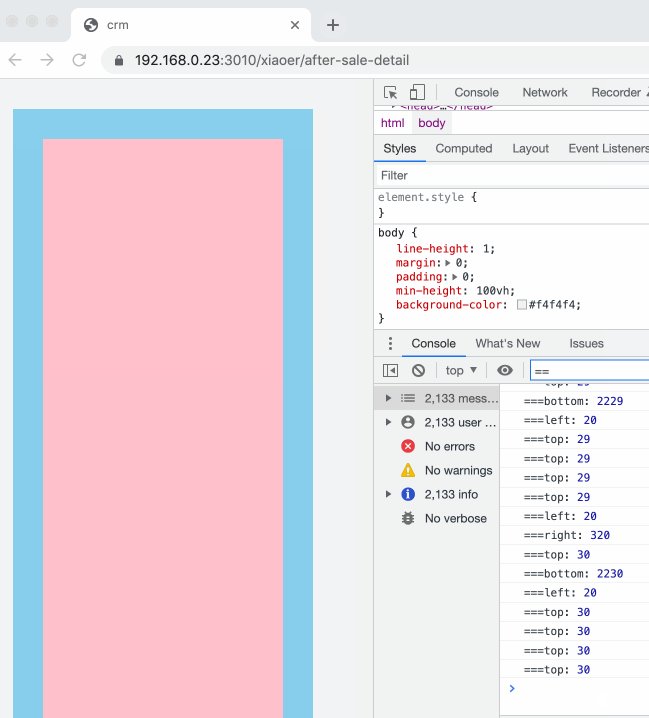
运行结果如下:

三、移除实时监听
JS方法:
1 | destroyed() { |
四、补充(数据异步的场景)
由于vue中数据和dom渲染由于是异步的,所以,要让dom结构随数据改变这样的操作都应该放进this.$nextTick()的回调函数中。(简单的理解,vue.js中this.$nextTick()就是起到了一个等待数据的作用,也就是说,将一些回调延迟,等到DOM更新之后再开始执行。简单点说,相当于setTimeout()的作用。)
JS方法:
1 | mounted() { |
更多数据信息的获取,详见《JS-获取屏幕/显示器、浏览器、网页、DOM元素的宽高距离位置信息》
