介绍
本文主要介绍通过JS获取DOM元素的5种方法:
- 根据id名获取元素:getElementById;
- 根据标签名获取元素:getElementsByTagName,返回一个数组;
- 根据类名获取元素:getElementsByClassName,返回一个数组;
- 根据name属性值获取元素:getElementsByName,返回一个数组;
- 根据选择器获取元素:
- querySelector:获取一个元素,推荐使用 用法类似写css;
- querySelectorAll:返回一个元素数组。
一、根据id名获取元素:getElementById
语法:document.getElementById(“id属性的值”);
返回值:是一个元素对象,即当前id的对象(获取到元素则返回该元素,如果页面上没有你所获取的id,则返回null)
1 |
|
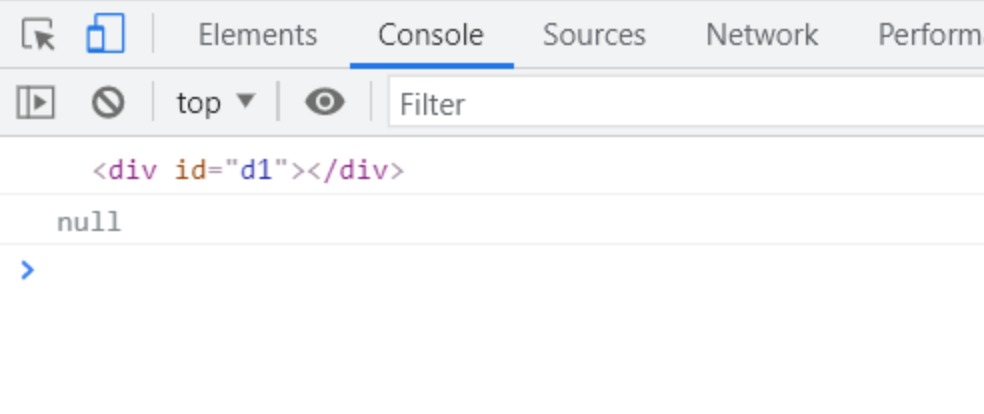
运行结果如下:
二、根据标签名获取元素:getElementsByTagName
语法:document.getElementsByTagName(“标签的名字”);
返回值:是一个伪数组,所以页面上没有对应标签的时候返回空数组
1 |
|
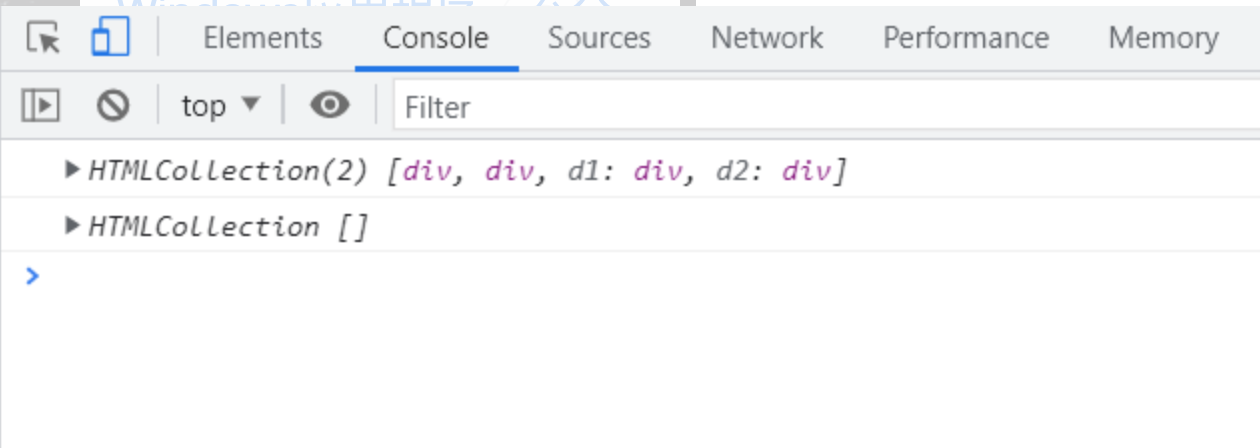
运行结果如下:
三、根据类名获取元素:getElementsByClassName
语法:document.getElementsByClassName(“类样式的名字”);
返回值:是一个伪数组,所以页面上没有对应标签的时候返回空数组
1 |
|
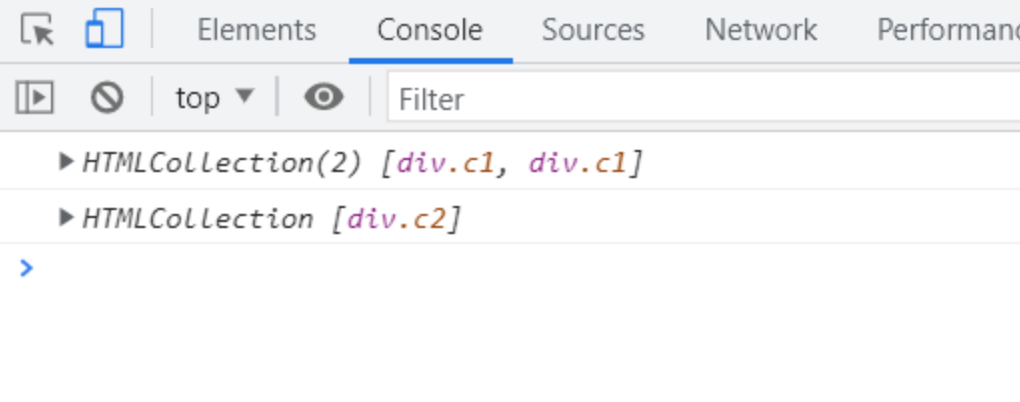
运行结果如下:

四、根据name属性的值获取元素:getElementsByName
语法:document.getElementsByName(“name属性的值”);
返回值:是一个伪数组,所以页面上没有对应标签的时候返回空数组
这个方法不推荐使用,因为在IE和欧朋浏览器中,通过这个方式会获取到相同的id的元素
五、根据选择器获取元素
1.1 document.querySelector();
语法:document.querySelector(“选择器”);
返回文档中匹配指定的选择器组的第一个元素
1.2 document.querySelectorAll();
语法:document.querySelectorAll(“选择器”);
返回文档中匹配指定的选择器组的所有元素
1 |
|
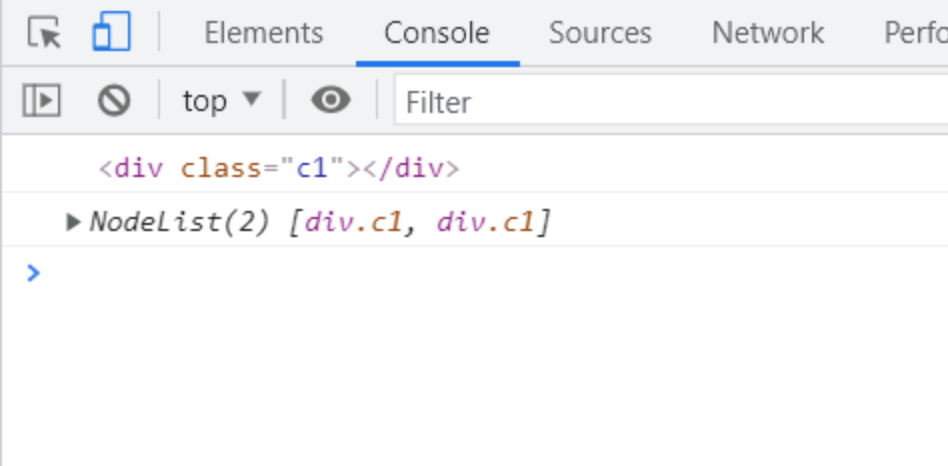
运行效果如下:

更多数据信息的获取,详见《JS-获取屏幕/显示器、浏览器、网页、DOM元素的宽高距离位置信息》
