介绍
本文主要介绍通过JS获取屏幕/显示器、浏览器、网页、DOM元素的宽高距离位置信息,并实时监听的方法。
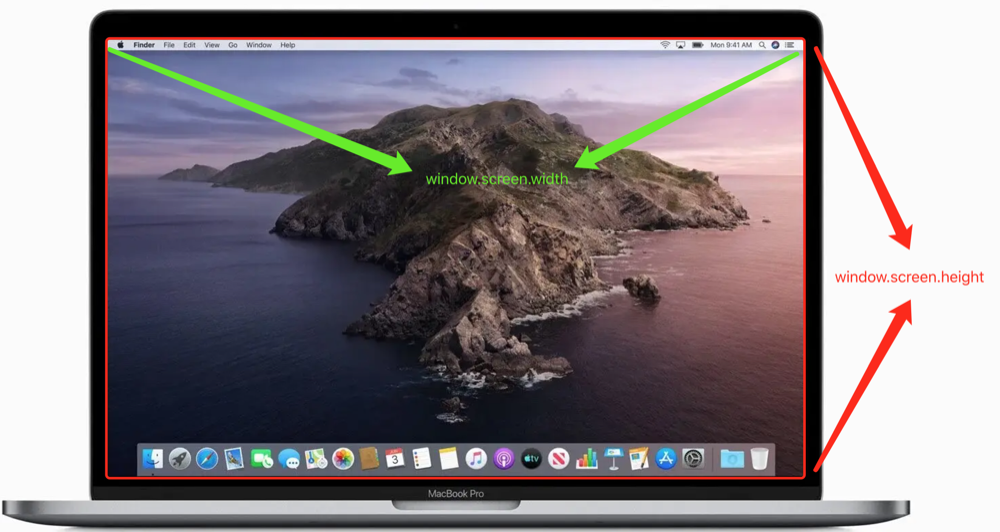
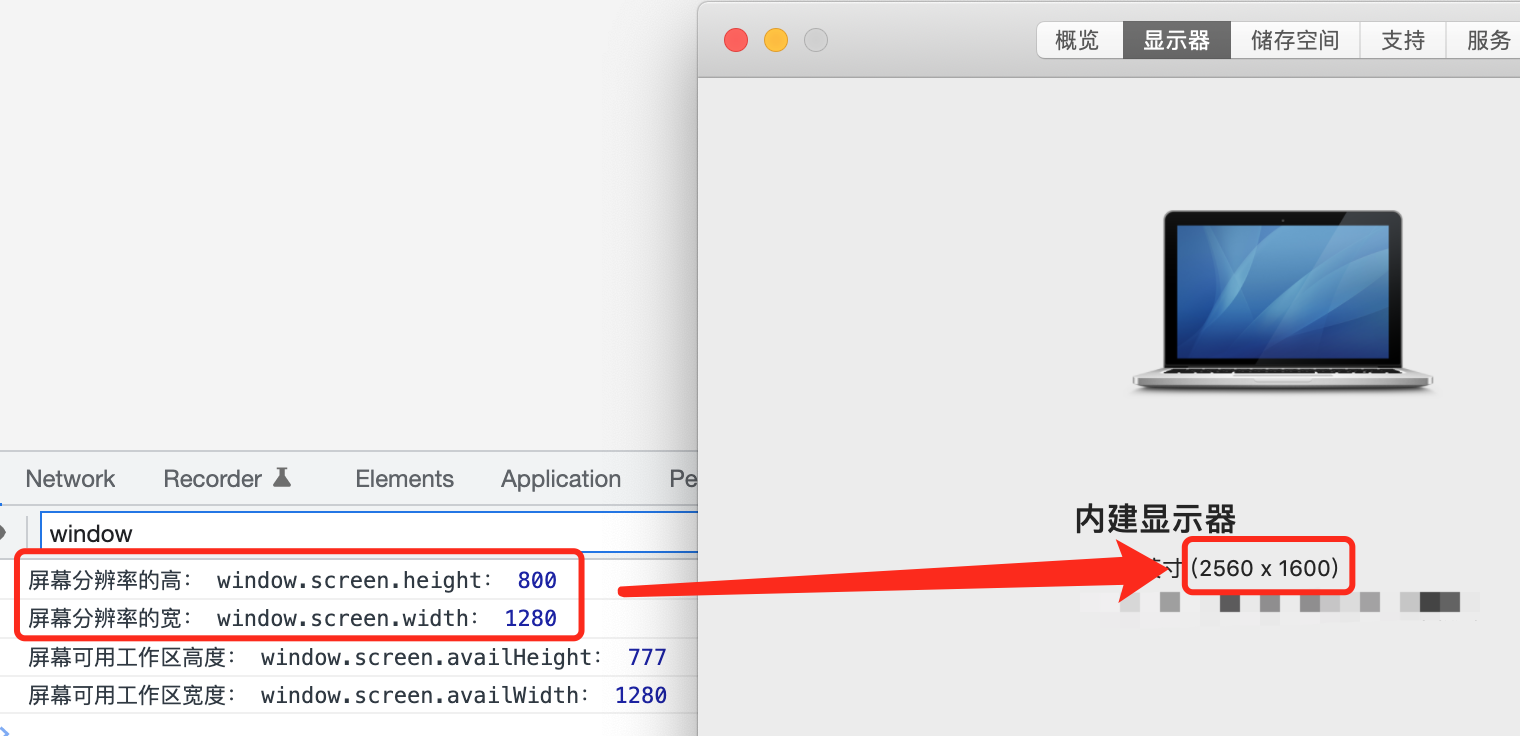
一、屏幕/显示器
JS方法:
1 | console.log("屏幕分辨率的高:", window.screen.height); |


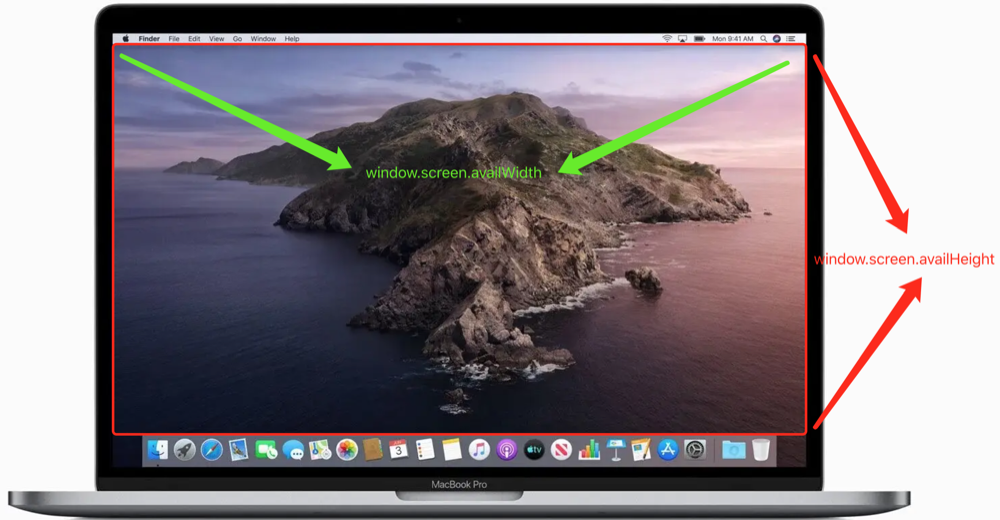
JS方法:
1 | console.log("屏幕可用工作区高度:", window.screen.availHeight); |

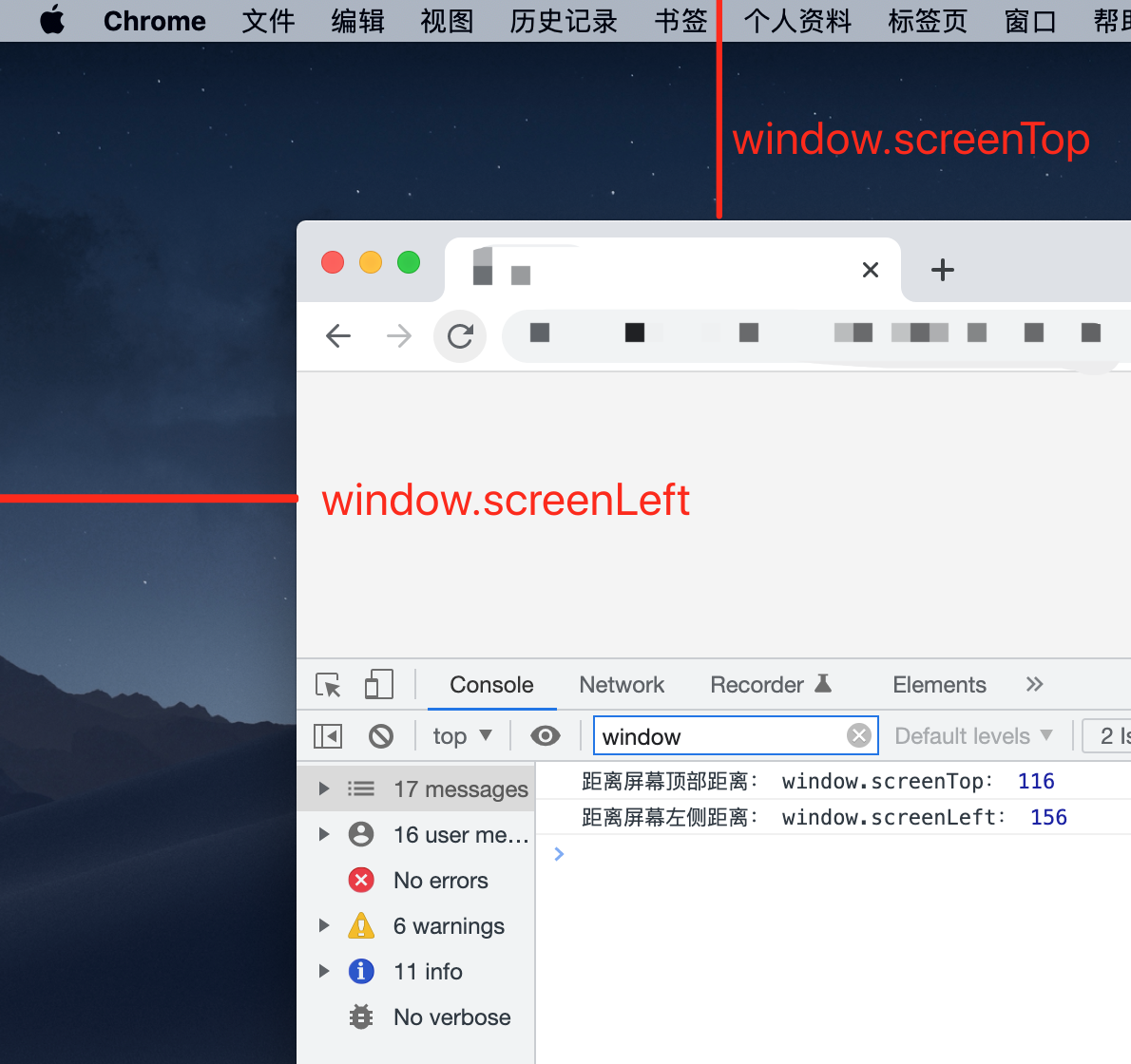
二、浏览器
JS方法:
1 | console.log("浏览器距离屏幕顶部距离:", window.screenTop); |

三、网页
3.1 网页内容的宽高
JS方法:
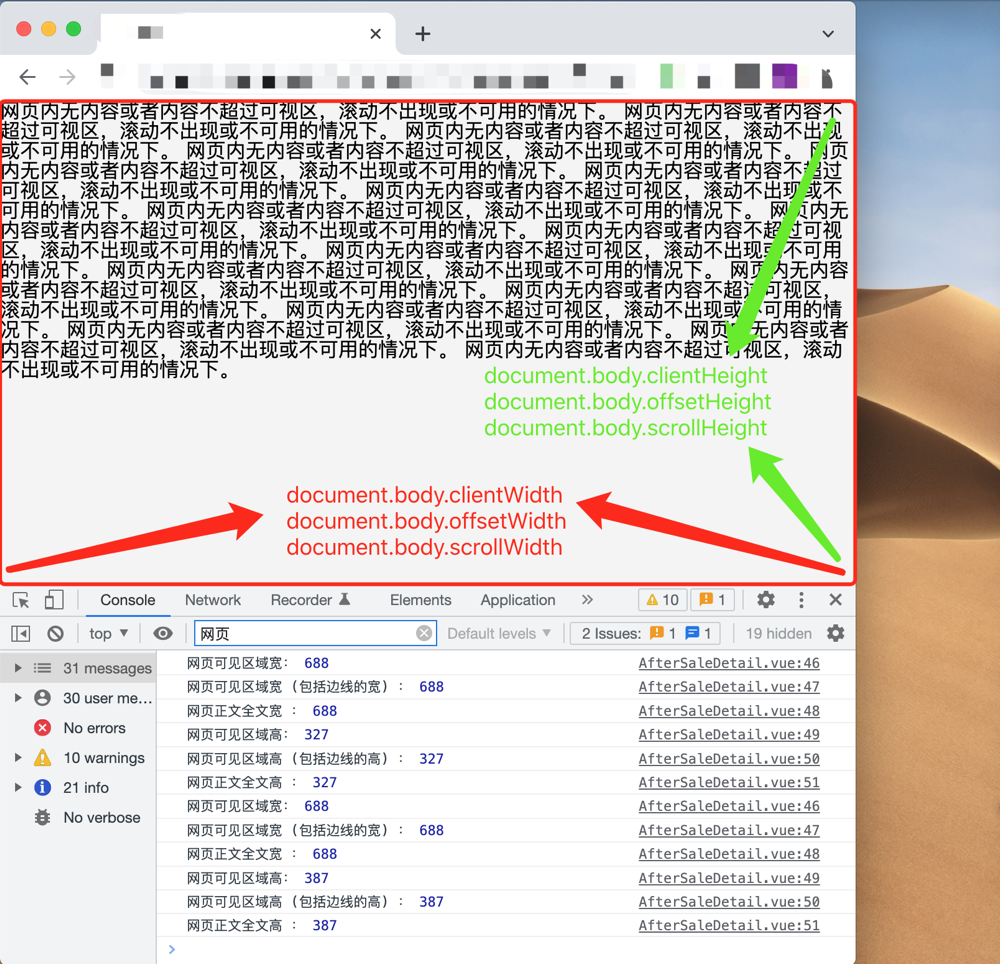
1 | console.log('网页可见区域宽:', document.body.clientWidth); |
JS方法:
1 | console.log('网页可见区域高:', document.body.clientHeight); |
对于网页而言(即document.body)
情况1:
网页内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
clientWidth = offsetWidth = scrollWidth = 浏览器窗口的宽度;
clientHeight = offsetHeight = scrollHeight = 浏览器窗口的高度。

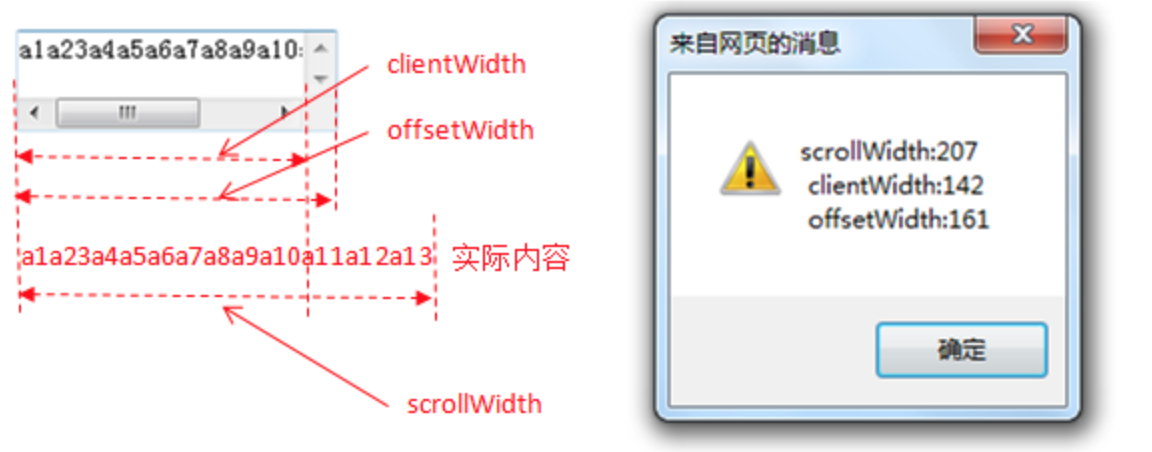
情况2:
网页内的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth > offsetWidth > clientWidth

3.2 获取网页滑动距离
JS方法:
1 | mounted() { |
document.body.scrollTop、document.documentElement.scrollTop、window.pageYOffset 三者之间的区别和实时监听网页滑动距离详见:《JS-获取网页滑动距离,并实时监听》

四、DOM元素
4.1 获取DOM元素
获取DOM元素的方法详见:《JS-获取DOM元素的五种方法》
4.2 DOM元素的宽高
HTML:
1 | <div id="myDom1" class="my_dom_1" /> |
CSS:
1 | .my_dom_1 { |
JS方法:
1 | const myDom = document.getElementById('myDom1') || {}; |
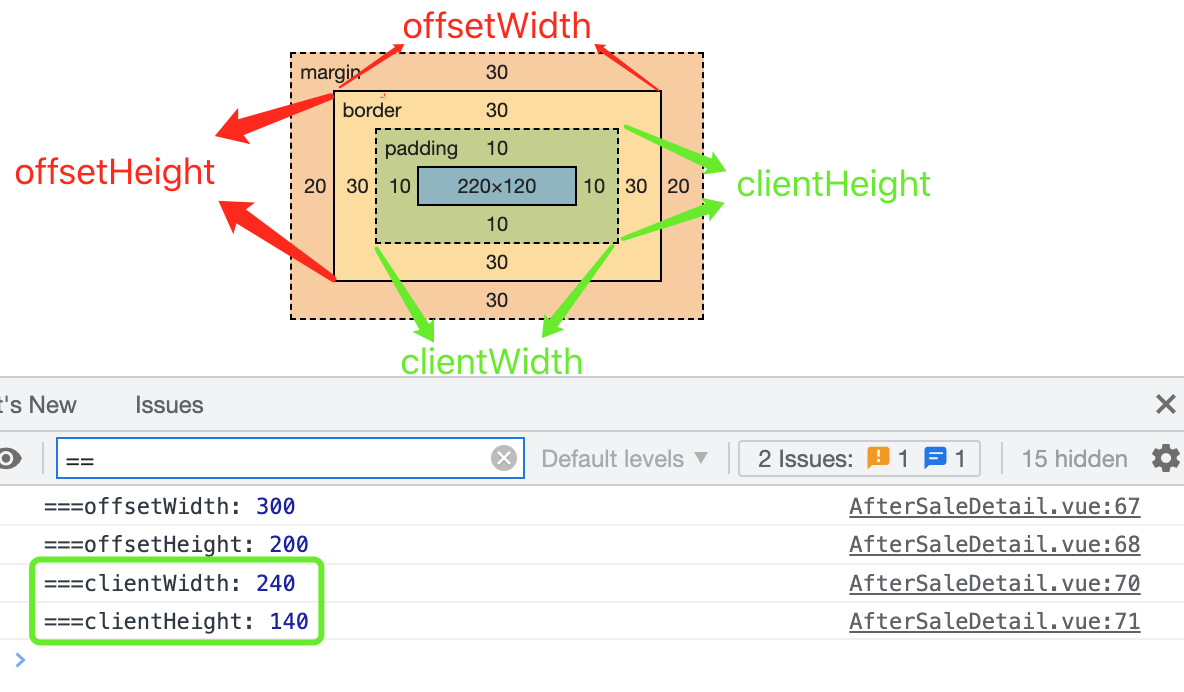
说明:
offsetWidth = getBoundingClientRect().width = 左右border + 左右padding + width
offsetHeight = getBoundingClientRect().height = 上下border + 上下padding + height
clientWidth = scrollWidth = 左右padding + width
clientHeight = scrollHeight = 上下padding + height

4.3 获取DOM元素离页面边缘的距离
HTML:
1 | <div id="myDom1" class="my_dom_1" /> |
CSS:
1 | .my_dom_1 { |
JS方法:
1 | mounted() { |
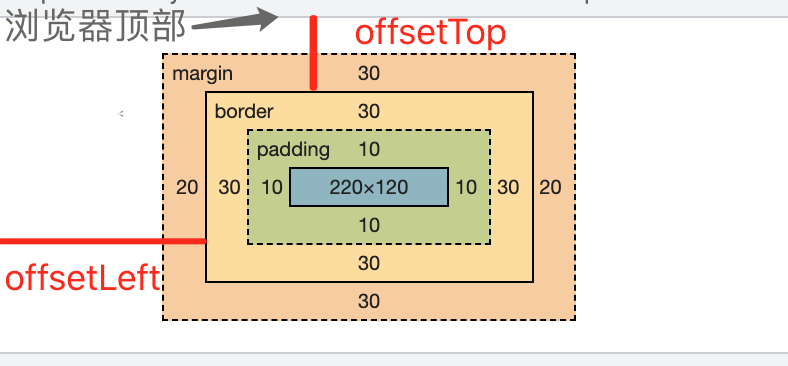
说明:
- offsetTop,元素上边框外侧距离包含元素(也就是offsetParent)上边框内侧的像素数。(不包括元素上边框的高度)。所以offsetTop是相对尺寸,相对于offsetParent。
- offsetLeft,元素左边框外侧距离包含元素(也就是offsetParent)左边框内侧的像素数。(不包括元素左边框的宽度)。所以offsetLeft是相对尺寸,相对于offsetParent。
===>值不会随着页面滑动而变化

getBoundingClientRect():
- left:元素的左边框距离视口左边的距离
- right:元素的右边框距离视口左边的距离(left+元素的width+左右padding+左右border)
- top:元素的上边框距离视口上边的距离
- bottom:元素的下边框距离视口上边的距离(top+元素的height+上下padding+上下border)
===>值会随着页面滑动而变化
4.4 实时监听DOM元素离页面边缘的距离
HTML:
1 | <div id="myDom1" class="my_dom_1" /> |
JS方法:
1 | mounted() { |
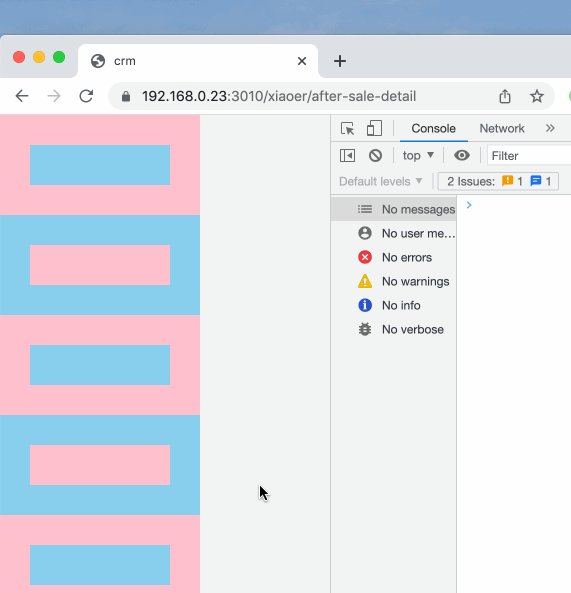
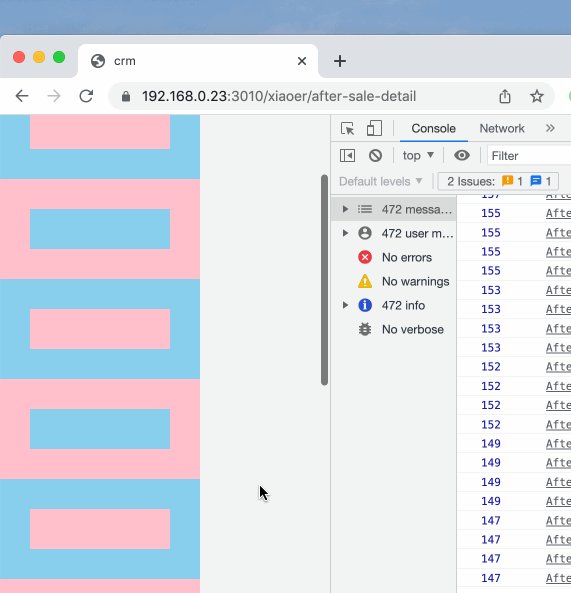
运行结果如下:

