需求说明:
实现让长方形图片显示出正方形且不变形的效果的效果,一般可以有2种方式来实现,一种是设置为背景图,另一种是用img标签。
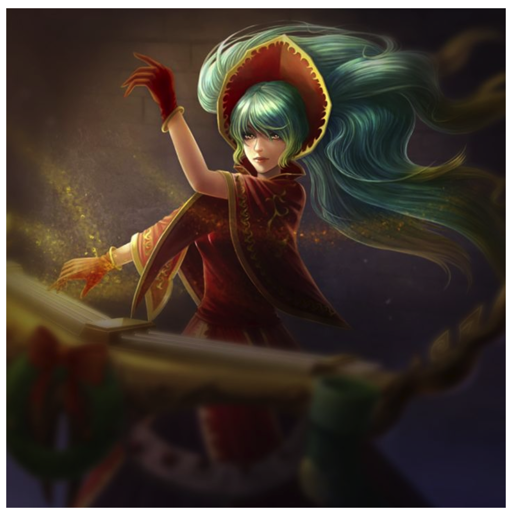
原图↓:

背景图↓:

一、背景图
首先,我们来看一下通过设置背景图的方式来实现我们的需求,主要通过background-size属性来设置我们的背景图缩放比例。
简单介绍一下background-size:
background-size: contain; 自动调整缩放比例,保证图片始终 完整 的显示在背景区域,不裁剪图片
background-size: cover; 对图片进行等比缩放,如有溢出部分则会被裁剪隐藏
话不多说,直接上代码:
HTML
1 | <div class="bgc"></div> |
CSS
1 | .bgc { |
二、img标签
在开发过程中,很多时候需要将后端返回的图片显示成正方形且不变形,我们会使用img标签,主要通过css的object-fit属性来实现。
HTML
1 | <img src="images/1.jpeg" class="img"> |
CSS
1 | .img{ |
