简介:
wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。关于wx.navigateTo的详细介绍,我们可以查看官方文档。今天我们这边主要讲一下关于使用wx.navigateTo跳转并传递参数的几种方法。
说明:此处,我们举例说明,假设我们需要从A页面携带参数跳转到B页面。携带的参数我们这里以数组类型为例
方式一
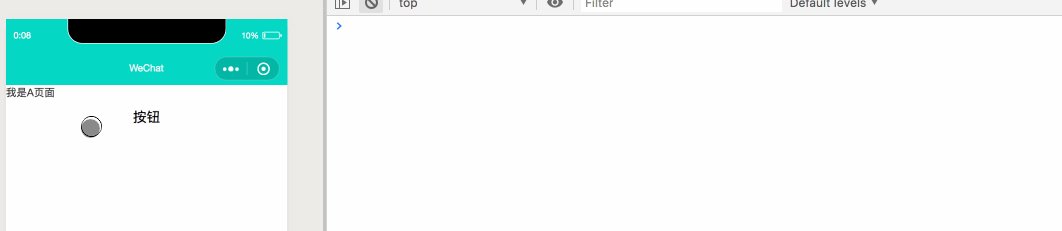
A页面:
WXML
1 | <text>我是A页面</text> |
JS
1 | Page({ |
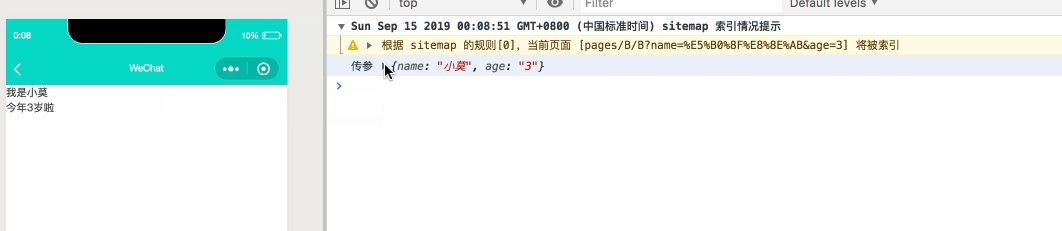
B页面:
WXML
1 | <view>我是{{name}}</view> |
JS
1 | Page({ |
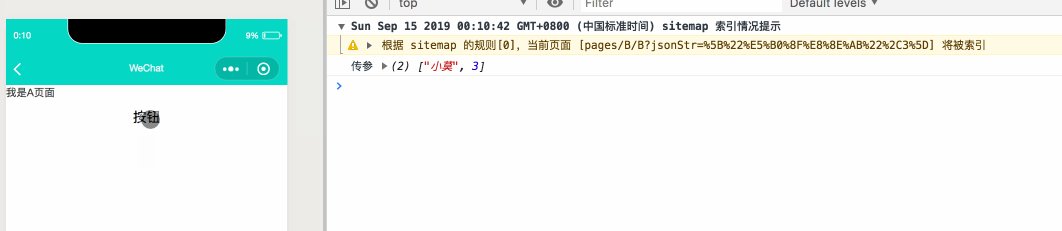
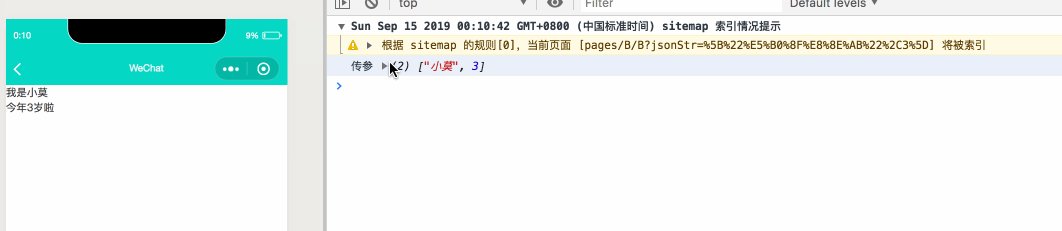
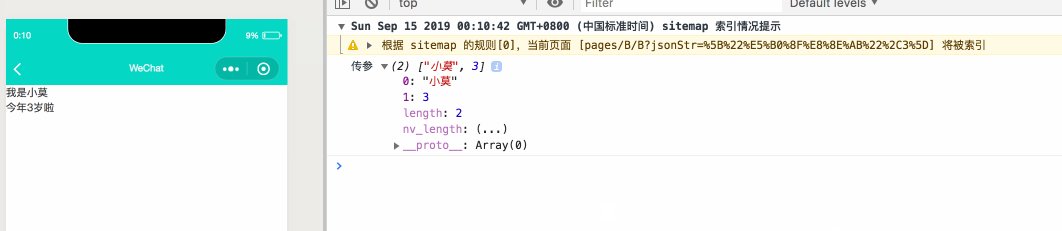
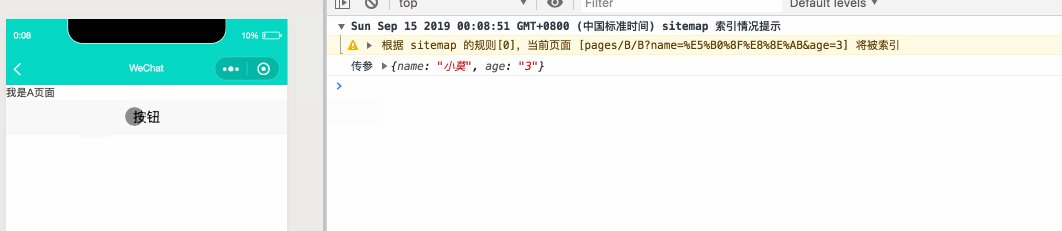
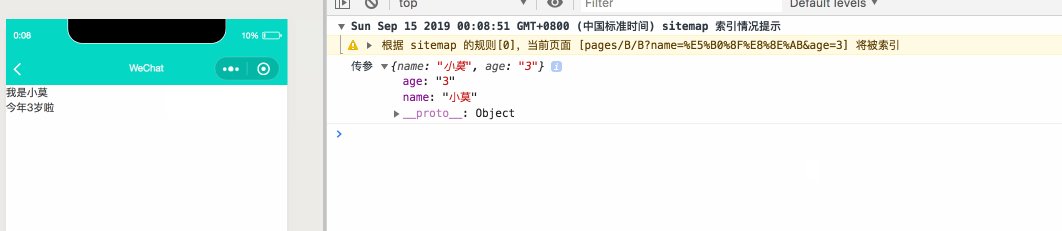
此时可以看到从A页面带的参数已经传到了B页面,此时,我们只需要把参数this.setData 就行了

方法二
A页面:
WXML
1 | <text>我是A页面</text> |
JS
1 | Page({ |
B页面:
WXML
1 | <view>我是{{name}}</view> |
JS
1 | Page({ |
此时可以看到从A页面带的参数已经传到了B页面,此时,我们只需要把参数this.setData 就行了

###
