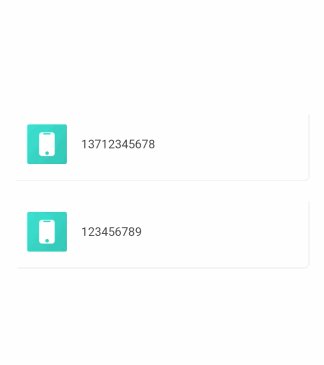
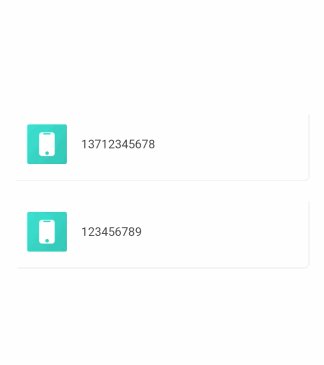
先来说明一下我们需要实现的最终效果:
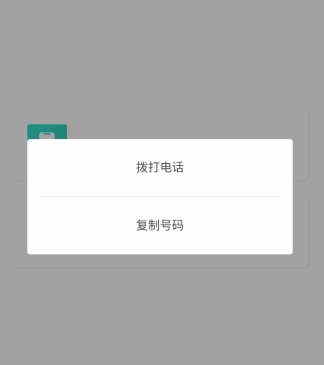
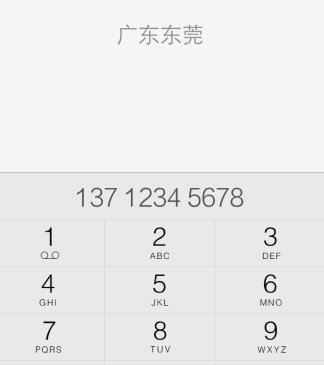
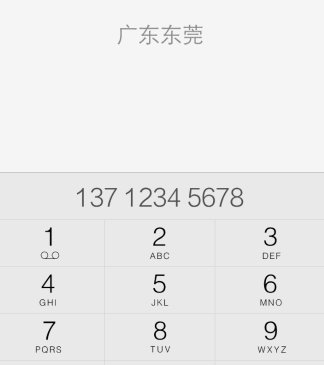
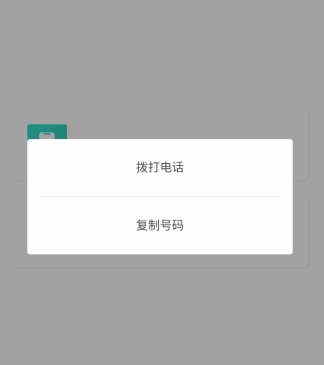
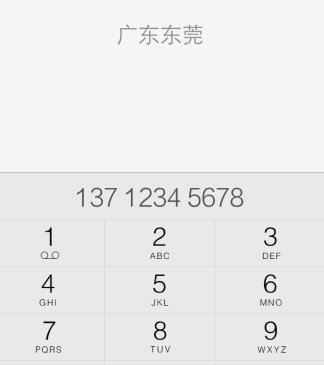
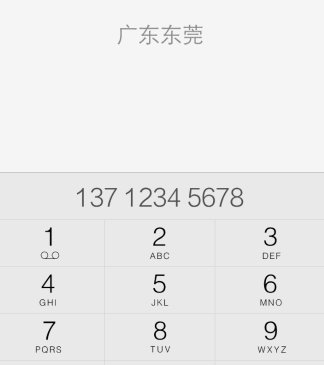
用户点击之后直接跳转到拨打电话界面,并且已输入了要拨打的号码。
我们看一下最终效果:

微信小程序提供了很多Api,其中wx.makePhoneCall就是我们此次需要用到的。具体介绍可以查看官方介绍
话不多说,我们直接上代码
1.WXML
1 | <view bindtap="phoneCall" data-item='{{phone}}'>联系商家:{{phone}}</view> |
2.JS
1 |
|

Life is too short to compromise
用户点击之后直接跳转到拨打电话界面,并且已输入了要拨打的号码。
我们看一下最终效果:

微信小程序提供了很多Api,其中wx.makePhoneCall就是我们此次需要用到的。具体介绍可以查看官方介绍
话不多说,我们直接上代码
1 | <view bindtap="phoneCall" data-item='{{phone}}'>联系商家:{{phone}}</view> |
1 |
|
本文标题:微信小程序-一键拨打电话
文章作者:White
发布时间:2019年07月17日 - 16:07
最后更新:2020年03月03日 - 22:03
原始链接:http://yoursite.com/2019/07/17/WX-makePhoneCall/
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。