先来说明一下我们需要实现的最终效果
实现单张图片的选择、上传、预览
例如下图所示的界面,这是一个比较典型的上传单张图片的表单,用户可以从自己的手机相册中选择1张图片(或直接通过摄像头拍摄),并在页面中显示上传的图片缩略图。

一、wx.chooseImage简介
微信小程序提供了很多Api,其中wx.chooseImage就是从本地相册选择图片或使用相机拍照。具体介绍可以查看官方介绍
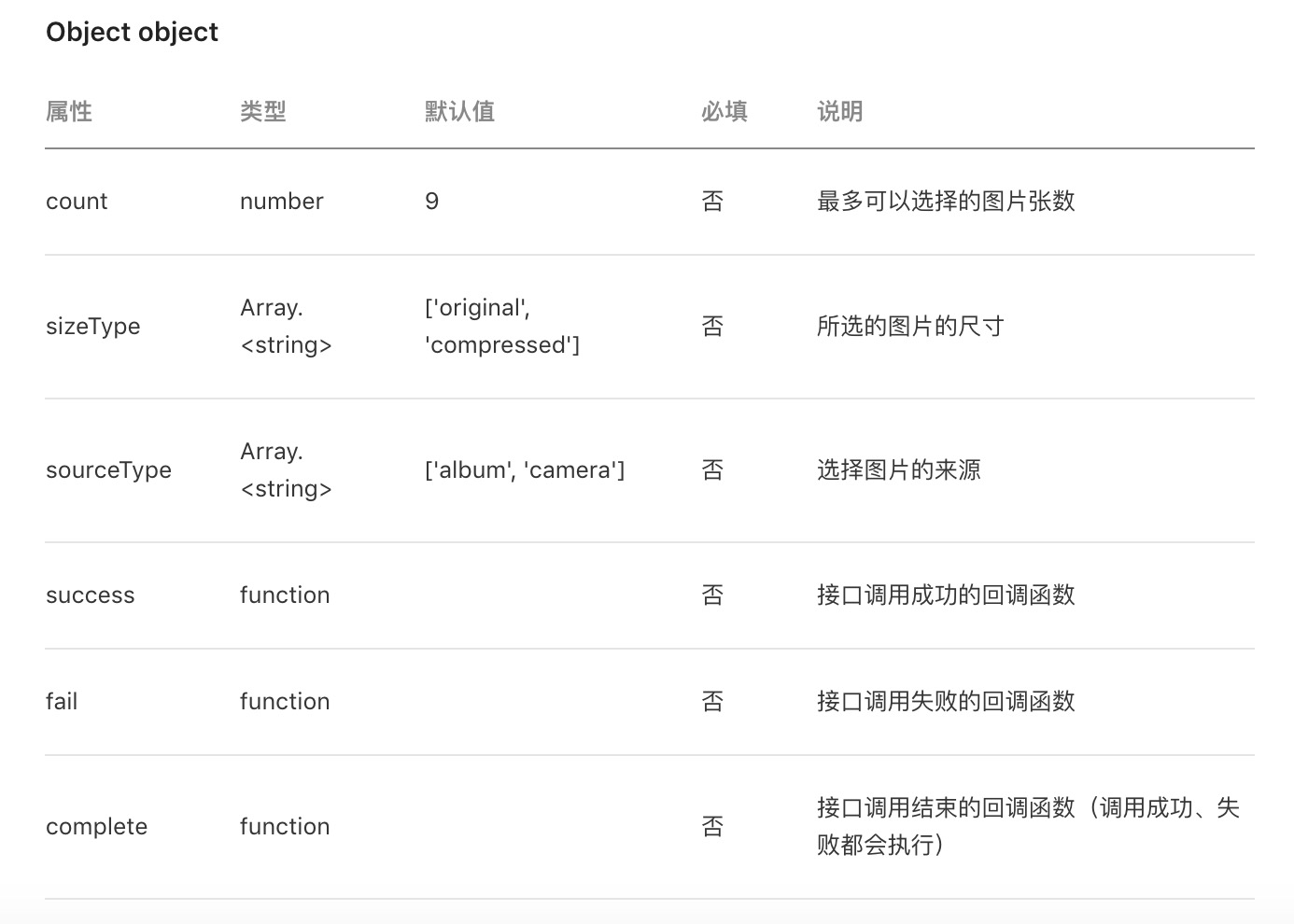
我们先来了解一下wx.chooseImage这个Api一些相关参数



二、WXML
这里关键的是image组件,详情可见官方文档
下面我们直接看代码:
1 | <view class='fillFormCell'> |
三、 WXSS
此为样式部分,可根据自己的UI修改
1 | .fillFormCell { |

四、JS
1 | const domain = "http://xxxxx"; // xxxxx为自己公共url部分 |

