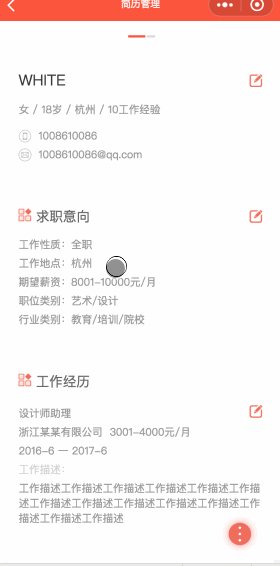
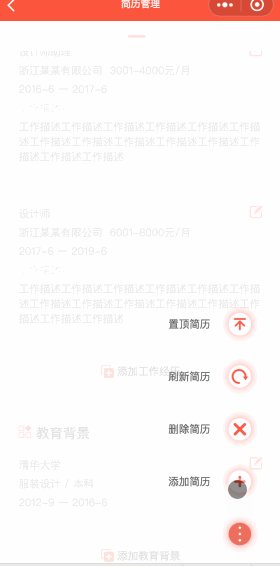
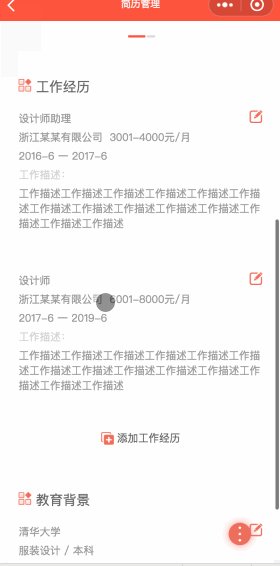
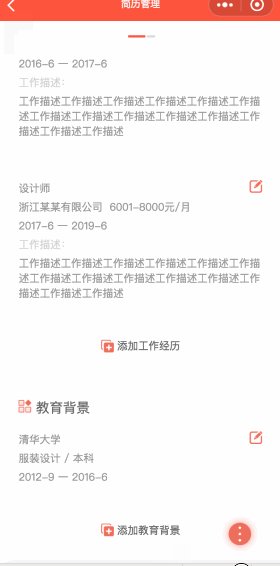
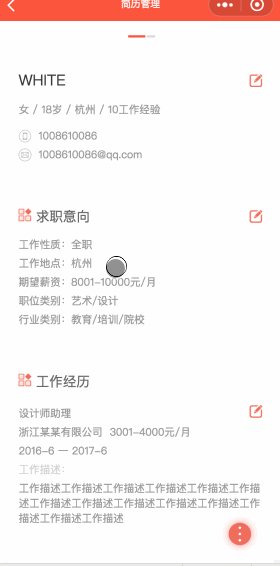
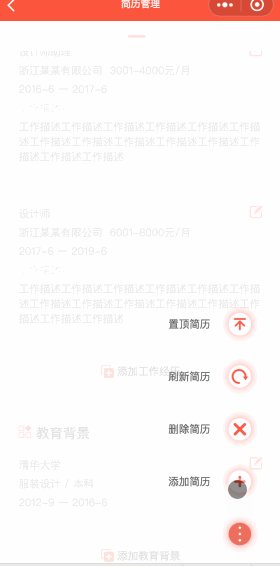
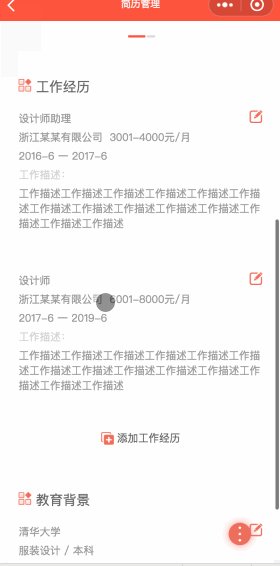
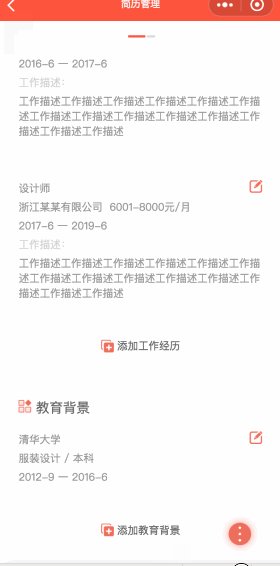
最终效果
先来说明一下我们需要实现的最终效果:多个简历之间可以左右滑动切换,点击右下角图标按钮显示更多操作,点击对应的图标按钮跳转到对应的页面(对应的页面需要另外写,此处并未展示)。
下面我们直接看代码:
1.wxml
1 | <!------------------------------------- 无简历 -------------------------------------> |
2.wxss
1 | page { |
3. js
1 | // 公共JS |
4. 最终效果


Life is too short to compromise
先来说明一下我们需要实现的最终效果:多个简历之间可以左右滑动切换,点击右下角图标按钮显示更多操作,点击对应的图标按钮跳转到对应的页面(对应的页面需要另外写,此处并未展示)。
下面我们直接看代码:
1 | <!------------------------------------- 无简历 -------------------------------------> |
1 | page { |
1 | // 公共JS |

本文标题:微信小程序-仿智联页面-简历管理
文章作者:White
发布时间:2019年05月08日 - 22:05
最后更新:2019年05月08日 - 22:05
原始链接:http://yoursite.com/2019/05/08/WX-fangZhiLianStyle-resumeManagement/
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。