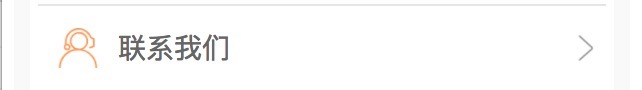
先来说明一下我们需要实现的最终效果:

得到如图样式,用户点击该按钮后会进入客服会话。
下面我们直接看代码:
步骤1:
按照正常view组件写法写好我们需要的样式

wxml
1 | <view class='lists'> |
wxss
1 | .lists { |
步骤二:
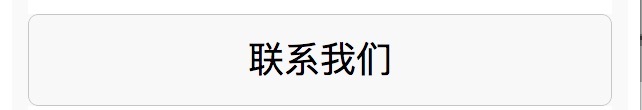
添加button组件,通过设置 open-type=”contact” ,进入客服会话

wxml
1 | <button class='contact-btn' open-type='contact'>按钮</button> |
步骤三
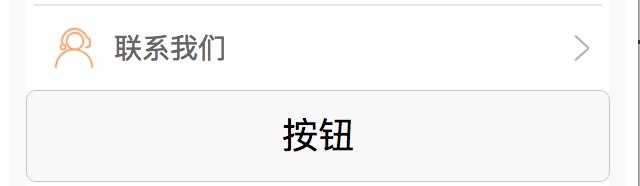
设置view组件和button组件两者的样式,使button组件覆盖在view组件上,并且为透明。
wxml
1 | <view class='lists contact'> |
wxss
1 | /* 跳转到客服聊天按钮 */ |
另:contact-button
1 | <contact-button type="default-dark" size="20" session-from="weapp"></contact-button> |
使用官方提供的组件,只能得到如图样式的一个客服会话按钮,但是不能修改样式。点击查看详情

