先来说明一下我们需要实现的最终效果:
点击“退出”按钮,返回上一页(或跳转到指定页面);
未勾选“我已阅读并同意”之前,“继续”按钮点击无效;
勾选“我已阅读并同意”之后可以点击“继续”按钮,点击“继续”按钮之后弹窗消失。
思路分析
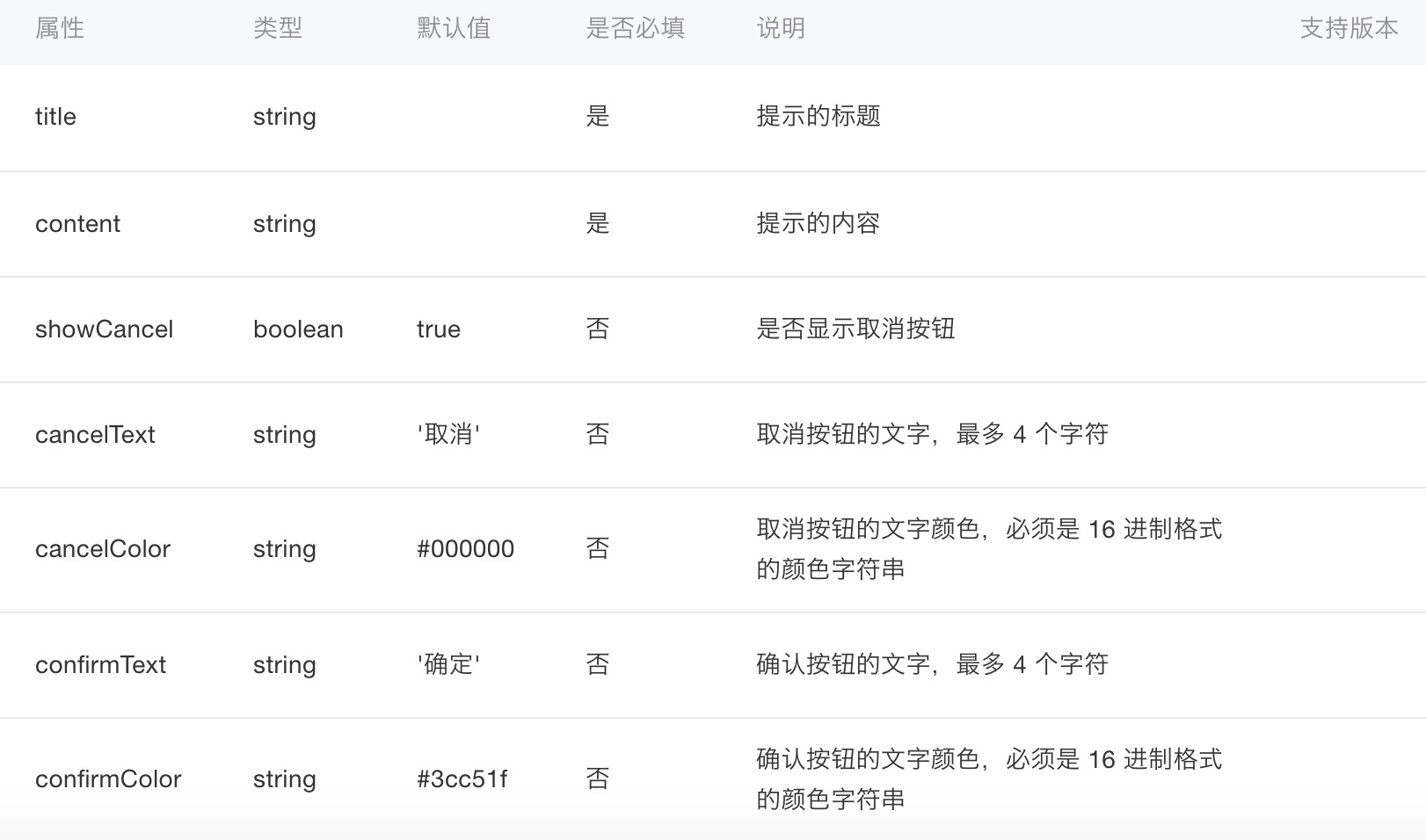
首先,我们需要设置一个modal弹出框,我们先来了解一下modal弹出框的一些常用属性。

其次,我们需要实现点击选中,再次点击取消选中的效果,可以通过给radio绑定一个点击事件(bindtap)来实现这一功能。详情可以点此查看。
下面我们直接看代码:
1. WXML
1 | <modal hidden="{{hiddenmodalput}}" title="阅读须知" cancel-text="退出" bindcancel="cancel" confirm-text="继续" bindconfirm="{{bindconfirm}}"> |
2. JS
1 | Page({ |
3. WXSS
根据自己需求进行样式设置
1 | /* 设置多余内容修剪隐藏 */ |
设置radio大小
1 | /* 单选钮样式 */ |
最终效果

