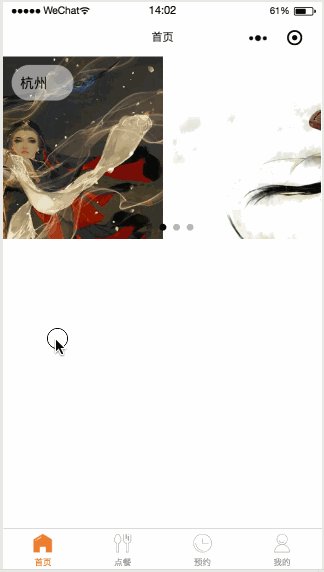
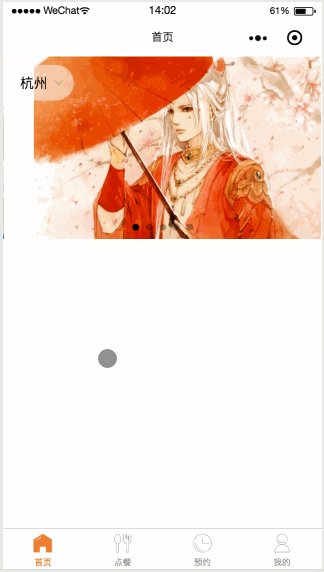
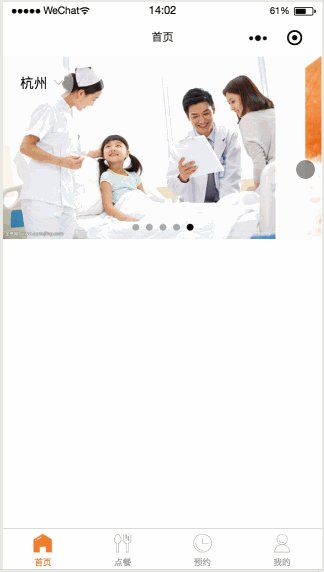
先来说明一下我们需要实现的最终效果:轮播图,图片自动切换,也可以通过人为的滑动来进行来回切换,并且当用户点击其中一张图片时,跳转到与其相对应的页面。
思路分析
微信小程序提供swiper组件,swiper是一个滑块视图容器。我们先来了解一下swiper组件的一些属性。

我们通过设置其中的一些属性来实现图片的自动轮播:
- autoplay: true, //自动切换
- circular: true, //采用衔接滑动
注意:swiper-item 仅可放置在
<swiper/>组件中,宽高自动设置为100%。
下面我们直接看代码:
1 .wxml
1 | <view> |
2 .js
1 | Page({ |
3 .wxss
根据自己需求进行样式设置
1 | /* 设置放轮播图的盒子属性 */ |
最终效果