
一、WXML
1 |
|
二、WXSS
1 | .spaceAroundCenter { |
三、JS
1 | Page({ |


Life is too short to compromise

1 |
|
1 | .spaceAroundCenter { |
1 | Page({ |

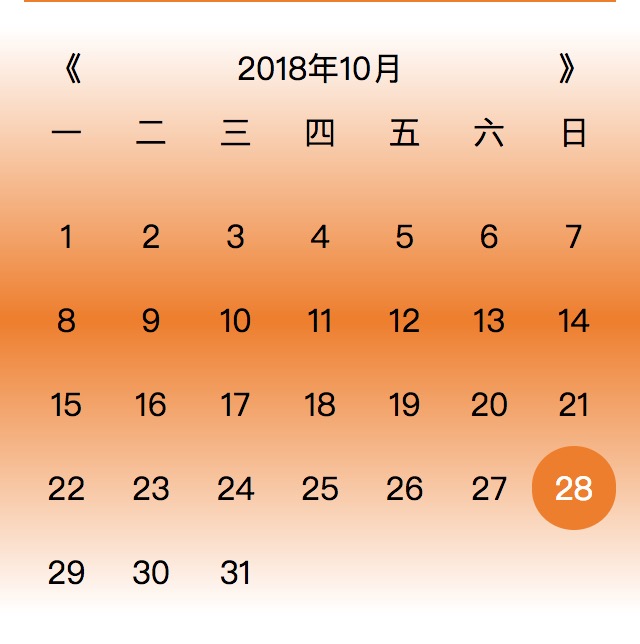
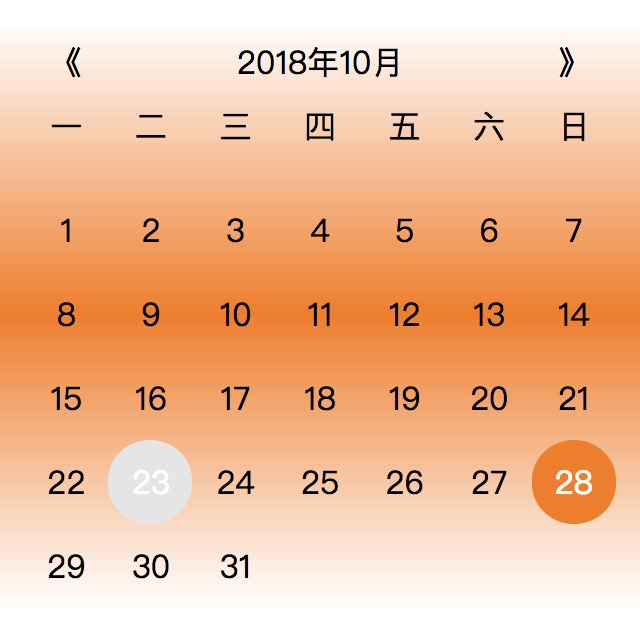
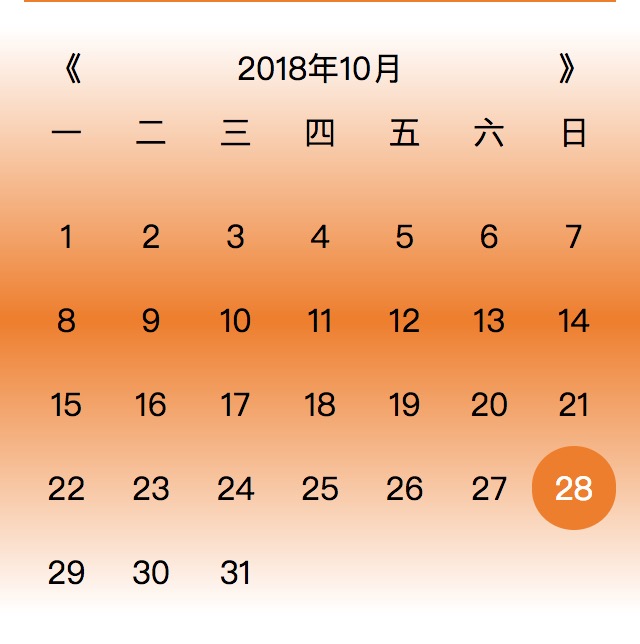
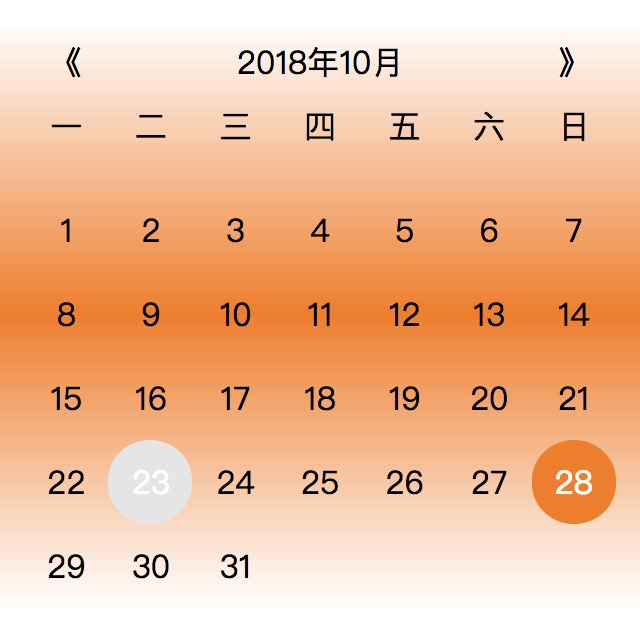
本文标题:微信小程序-日历(选择日期、月份)
文章作者:White
发布时间:2018年10月28日 - 22:10
最后更新:2018年11月01日 - 11:11
原始链接:http://yoursite.com/2018/10/28/WX-calendar/
许可协议: 署名-非商业性使用-禁止演绎 4.0 国际 转载请保留原文链接及作者。